728x90
5주차 두번째 공부할 내용
- 타이포가 돋보이는 이미지 카드 디자인하기
- 이미지와 타이포가 어우러진 카드를 디자인하기 위해 클리핑 마스크를 적용해보겠습니다.
- 타이포가 입력된 영역이 투명하게 지워져 아래에 있는 이미지를 보이게 표현할 수 있습니다.
- 채널을 활용해 이미지의 색상도 쉽게 보정하여 다양하게 활용할 수 있는 기능을 익힙니다.
- 개체 선택 도구로 이미지와 배경을 쉽게 분리합니다.
- 채널을 활용해 이미지를 쉽게 보정하고 문자에 클리핑 마스크를 적용할 수 있습니다.
- 라인을 왜곡한 포스터 디자인
- 렌즈 가운데 볼록한 렌즈를 사용하면 이미지가 왜곡되어 보입니다. 간단한 라인을 그리고 볼록렌즈를 적용한 것처럼 라인을 왜곡해 보겠습니다.
- 도형에 클리핑 마스크를 적용하여 라인을 왜곡하면 어려운 기능을 활용하지 않아도 멋진 포스터를 디자인할 수 있습니다.
- 선 셰이프 도구로 여러 개의 라인을 그릴 수 있다.
- Wrap 기능을 활용해 이미지를 왜곡할 수 있고 도형에 클리핑 마스크를 적용할 수 있습니다.
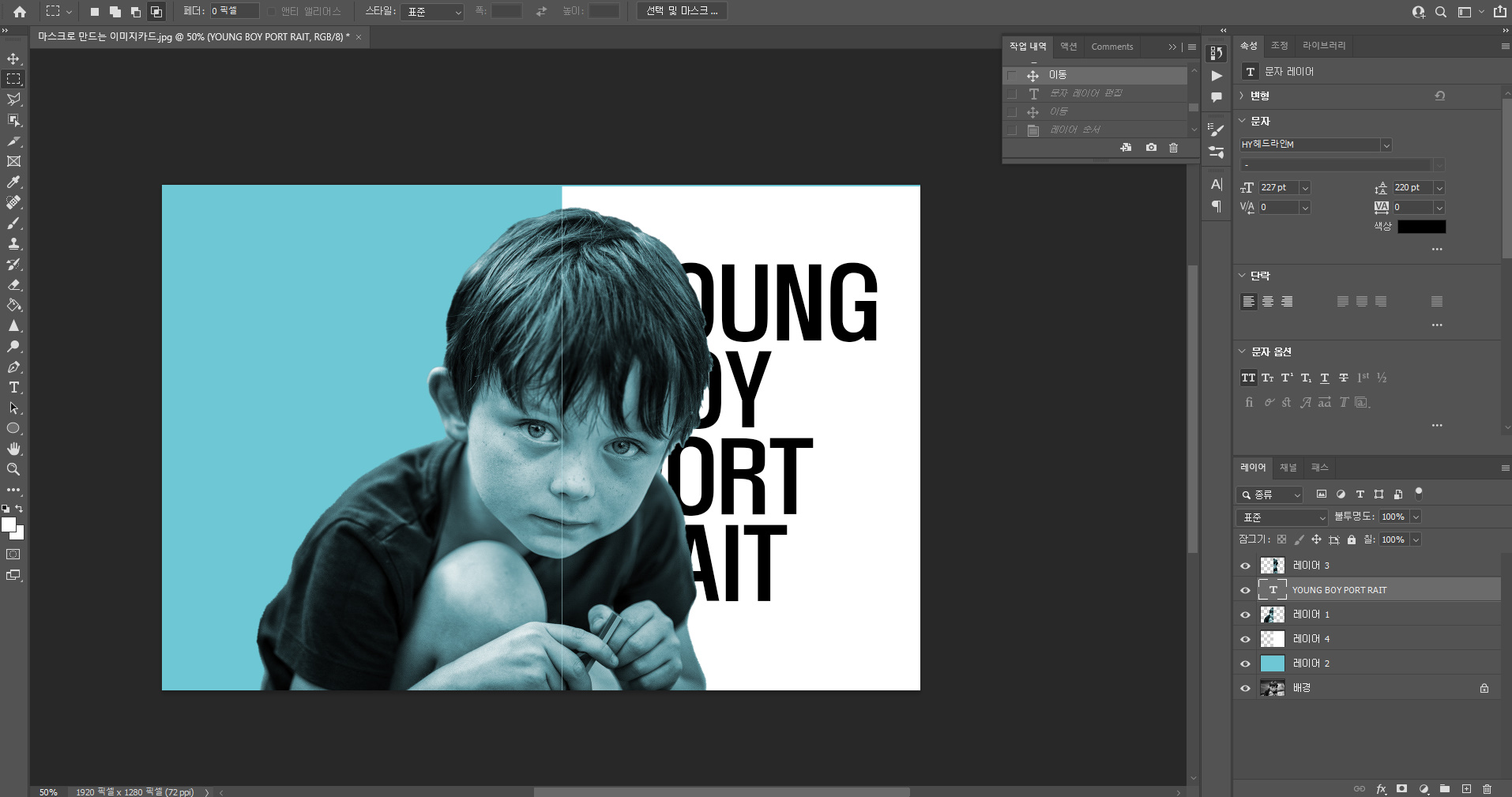
타이포가 돋보이는 이미지 카드 디자인하기
1. 인물만 선택하고 배경에 색 채우기 & 채널 활용해 이미지 보정하고 색 채우기
도구바 - 개체 선택 도구 : 인물만 선택할 수 있다.
Shift + Ctrl + I : 선택 영역을 반전 시킨다.
Alt + Delete : 전경색을 채웁니다.
[Image]-[Adjustments]-[Hue/Saturation]-Colorize : 아래와 같이 인물의 색이 푸른빛으로 보정됩니다.




2. 타이틀 입력하고 클리핑 마스크 적용하기 & 테두리 적용하기
Alt를 누른 채 레이어와 문자 사이에 마우스 포인터를 옮기면 마우스 포인터 모양이 바뀌면서 문자 레이어 안에 이미지가 들어갑니다.


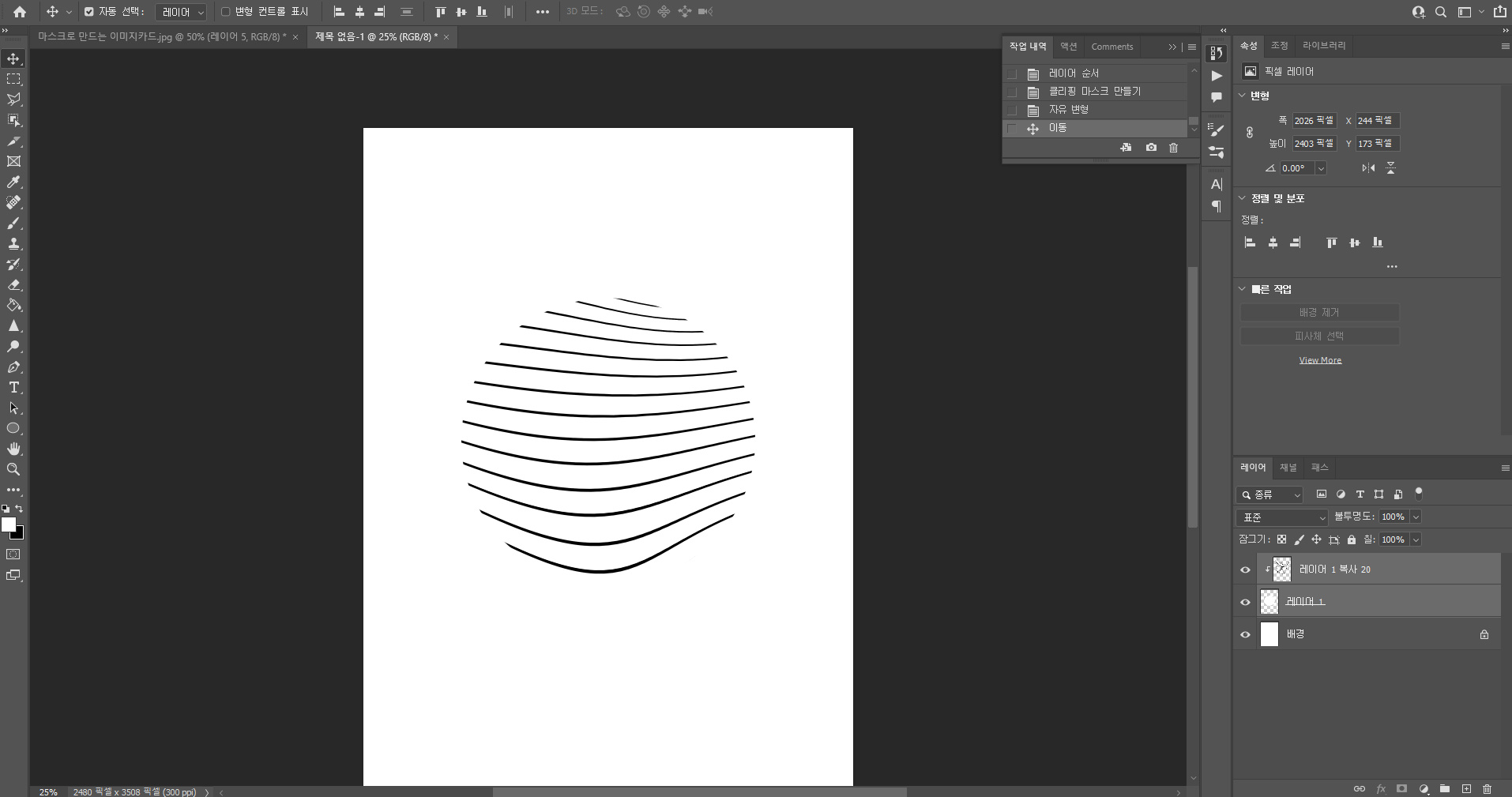
라인을 왜곡한 포스터 디자인
1. 선택 영역 만들어 복사하기 & 라인 왜곡하기
선 셰이프 도구 - Shift + 드래그 : 아래와 같이 라인을 그릴 때 사용하는 단축키
[Edit] - [Transform] - [Wrap] : 왜곡 조절점 생성


2. 도형 그리기 클리핑 마스크 적용하기 & 타이틀 입력
타원 셰이프 도구를 이용하여 원 모양으로 클리핑 마스크를 적용합니다.


과제 : 이미지 카드 디자인하기
도구바 - 자석 올가미 도구 사용 : 개체 선택 도구를 사용해도 정확히 선택이 되지 않아 올가미 도구를 사용하였습니다.
Hue/Saturation - Colorize를 사용하여 강아지의 색을 푸른빛으로 보정하였습니다.
클리핑 마스크를 적용하여 문자 레이어 안에 이미지가 들어가게 했으며 마무리로 테두리를 그렸습니다.


728x90
'[기타] 스터디 > [포토샵] 맛있는 디자인' 카테고리의 다른 글
| 6주차 두번째 ( 트렌디한 이미지 활용 예제 실습 2 ) + 과제 (0) | 2022.08.21 |
|---|---|
| 6주차 첫번째 ( 트렌디한 이미지 활용 예제 실습 ) (0) | 2022.08.21 |
| 5주차 첫번째 ( 문자 활용 예제 실습 ) (0) | 2022.08.12 |
| 4주차 두번째 ( 인물에 라인 일러스트, 유튜브 섬네일 ) + 과제 (0) | 2022.08.06 |
| 4주차 첫번째 ( 타이포그래피 웹 포스터, SNS에 활용할 카드뉴스 만들기 ) (0) | 2022.08.06 |
